| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 디버깅
- react
- flutter
- WPF
- 안드로이드
- not working
- 인증문제해결
- 뒤로가기 안됨
- react-native
- AWS
- 설정
- gradle
- Git
- VisualStudio
- Kotlin
- sourcetree
- 예제
- 안됨
- 개발환경설정
- EC2
- 리액트 네이티브
- 빌드 오류
- bitbucket
- Android
- 데이터바인딩
- 리액트
- git인증
- 안드로이드 스튜디오
- Invalid credentials
- aPK
- Today
- Total
목록목록 (187)
물에 살고싶은 개발자
전제 안드로이드 MVVM 구조와 JetPack의 네비게이션,데이터바인딩을 사용하고 있으며, koin의 by sheardViewModel() 을 이용해 여러 Fragment에서 ViewModel을 공유하고 있다. 원인 여러 Fragment에서 ViewModel을 공유하다보니, 데이터의 상태가 유지되어 이전 화면으로 돌아갈 경우 세팅되어있던 데이터가 유지되는것은 좋았으나, 옵저빙에서 네비를 태운 경우 돌아가자마자 다시 observe가 호출되어 다시 앞 화면으로 돌아가는 경우가 생겼다. 즉, Fragment가 세팅됨과 동시에 데이터 변경이 없었음에도 변경된 이력이 있는 LiveData를 다시 옵저빙해 다시 네비를 태우는것. 해결책 네비게이션을 쓰는 경우 무지성으로 LiveData를 상속받아 만든 SingleL..
언제나 그랫듯, 선결론 옵저빙으로 화면을 넘긴 경우 되돌아오면서 다시 같은화면으로 이동시켜서 생긴 문제다. 옵저빙으로 화면을 넘길때 항상 해당 라이브데이터를 바꿔주든 해서 관리해야한다. 즉 ! 뷰모델에 있는 라이브데이터를 이용해 navigate 시킬 경우 아래 예제를 보자. ViewModel.kt ... var onBoardingNav: MutableLiveData = MutableLiveData(false) ... OnBoardingFragment.kt onBoardingNav.observe(viewLifecycleOwner) { navController.navigate(R.id.action_onBoardingFragment_to_loginMainFragment) } Fragment에서 이런식으로 화면..
일단 이 글은 관련 에러가 보일때마다 업데이트 할 목적으로 쓴 글이므로, 내 시행착오가 그대로 쓰일거라고 보면 될듯하다. 참고로 @string/m_string 처럼 문자열 xml에서 가져다 쓸 경우가 많은데, 이게 오타가 나거나 아직 안만든걸 붙이거나 해서 오류가 나는 단순실수의 경우는 제외한다. 바로 솔루션부터 1. Integer를 보내고 그걸 그대로 TextView 등에 그대로 바인딩 할 경우 android:text="@{Integer.toString(intValue)}" android:text="@{String.valueOf(intValue)}" 위 두가지 방법과 같이 정수타입으로 들어온 값을 String으로 바꿔줘야 할 필요가 있다. 일단 여기서 끗 위에서 말햇듯 계속 업데이트할 예정!
이전 작성 글 1. 데이터바인딩 기본 사용법 [Databinding] 1. 데이터바인딩 기본 사용법 이번엔 데이터 바인딩 사용법에 대해 최대한 짧은 글을 써볼까 한다. 이 글을 작성하는데에 있어 이 블로그의 도움을 많이 받았고, 덕분에 이 글을 쓰게 됐음을 미리 밝힌다. 이 글은 사용법을 ppost.tistory.com 2. 데이터바인딩 BindingAdapter 사용법 [Databinding] 2. 데이터바인딩 BindingAdapter 사용법 저번 글에 이어 바인딩어댑터의 사용법을 적어볼까 한다. 저번 글에서 사용법을 설명한 데이터 바인딩에 대한 지식이 있어야 이해하기 쉬울것이다. 일단 최대한 요약해서 결론부터 적어보자면, ppost.tistory.com 이번 글은 다소 짧을 수 있다. 사실 저번 바..
저번 글에 이어 바인딩어댑터의 사용법을 적어볼까 한다. 저번 글에서 사용법을 설명한 데이터 바인딩에 대한 지식이 있어야 이해하기 쉬울것이다. 일단 최대한 요약해서 결론부터 적어보자면, BindingAdapter 는 각 뷰의 커스텀 Method가 가능하게 해주는것. 이라고 이해하면 된다. BindingAdapter에 원하는대로 사용법에 맞춰 Method를 작성하고 그것을 레이아웃을 작성할때 가져다 쓰면 되는것 ! 당연히 이것만으로는 설명이 부족할테니 이제 자세한 사용법에 대해 알아보자. 저번 글에서 했던 세팅이면 그대로 사용 가능하니 세팅은 패스하겠다. 그리고 예시로 드는 프로젝트 역시 저번에 이어서 사용할 예정이다. 1. BindingAdapter object 생성 (CustomBindingAdapter..
 [Databinding] 1. 데이터바인딩 기본 사용법
[Databinding] 1. 데이터바인딩 기본 사용법
이번엔 데이터 바인딩 사용법에 대해 최대한 짧은 글을 써볼까 한다. 이 글을 작성하는데에 있어 이 블로그의 도움을 많이 받았고, 덕분에 이 글을 쓰게 됐음을 미리 밝힌다. 이 글은 사용법을 전달하기 위함이 메인 목적이므로(사실 내가 보기 위함임) 순서대로 콤팩트하게 사용법만 적는다. 1. app/build.gradle 에 dataBinding 추가 dataBinding { enabled = true } android{ ... } 요렇게 되어있는데 내부에 아무데나 넣으면 된다. 2. dataBinding 하려는 레이아웃의 루트를 으로 변경 루트에서 알트+엔터를 누르면 저렇게 자동으로 바꿔준다. 엔터를 빡! 때리면 이렇게 변하게 된다. 3. 데이터바인딩에서 사용할 변수 생성 이렇게 추가해준다. type에는 ..
항상 그랫듯 선결론 원인 ! 안드로이드 웹뷰로 React,NextJs 등 스토리지를 이용하는 프레임워크로 만든 웹을 띄워줄때 해당 내용을 허가해주지 않으면 이슈가 발생한다. 페이지를 React같이 생명주기를 이용해 웹개발을 하게 되면, 스토리지에서 로그인정보 등의 내용들을 이용해 화면을 그려주는 경우가 은근 많은데, 이 경우 안드로이드 웹뷰에서 해당내용을 허용해주지 않으면 스토리지에서 아무것도 꺼내오지 못해 null 익셉션이 발생하는것이다. 해결방안 ! (코틀린) mWebSettings.domStorageEnabled = true //웹뷰에서 stroage를 사용하도록 설정 웹뷰세팅에서 위 내용 추가해주면 끝.
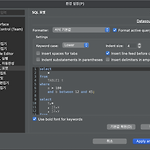
 [DBeaver] 테이블명,명령어 등 대소문자 자동완성 세팅 시 설정한게 적용이 안될때
[DBeaver] 테이블명,명령어 등 대소문자 자동완성 세팅 시 설정한게 적용이 안될때
선결론 환경설정 창에서 Datasource settings을 클릭하고 사용하려는 디비를 선택한 후 설정을 해야 적용된다. 시작 불행하게도 어쩌다보니 다시 맥을 쓰게되었다.(필자 본인은 애플제품을 싫어한다. 트랙패드와 제스처기능'만' 제외하고) 아무튼 그러다보니 다시 개발에 필요한 프로그램 전반적인걸 다 설치 후 세팅해야하는 상황에 놓이게 되었고, 순차적으로 하나씩 세팅해나가다가 DBeaver(이하 디비버) 대소문자 세팅에서 막히게 되었다. 위 선결론에서 말했듯 이유는 간단했지만, 다른 설정이 있을거라고 생각한 내 빡대가리 덕분에 무한검색의 늪에 빠져 허우적대던 삽질을 다시는 하지 않기위해 글을 남긴다. 일단 윈도우에서는 못봣던거같은데 맥의 설정창에서는 아래 이미지처럼 Datasource settings ..
