| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트
- 빌드 오류
- git인증
- 뒤로가기 안됨
- sourcetree
- react-native
- AWS
- aPK
- flutter
- 설정
- VisualStudio
- Invalid credentials
- 안드로이드
- 리액트 네이티브
- Android
- bitbucket
- 예제
- not working
- 안됨
- 개발환경설정
- 데이터바인딩
- react
- EC2
- 인증문제해결
- 디버깅
- WPF
- Kotlin
- 안드로이드 스튜디오
- Git
- gradle
- Today
- Total
물에 살고싶은 개발자
[Databinding] 1. 데이터바인딩 기본 사용법 본문
이번엔 데이터 바인딩 사용법에 대해 최대한 짧은 글을 써볼까 한다.
이 글을 작성하는데에 있어 이 블로그의 도움을 많이 받았고, 덕분에 이 글을 쓰게 됐음을 미리 밝힌다.
이 글은 사용법을 전달하기 위함이 메인 목적이므로(사실 내가 보기 위함임)
순서대로 콤팩트하게 사용법만 적는다.
1. app/build.gradle 에 dataBinding 추가
dataBinding {
enabled = true
}android{
...
} 요렇게 되어있는데 내부에 아무데나 넣으면 된다.
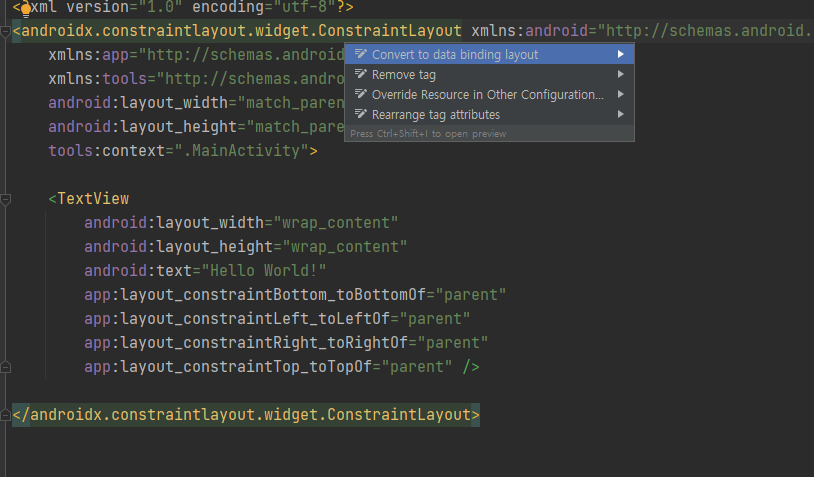
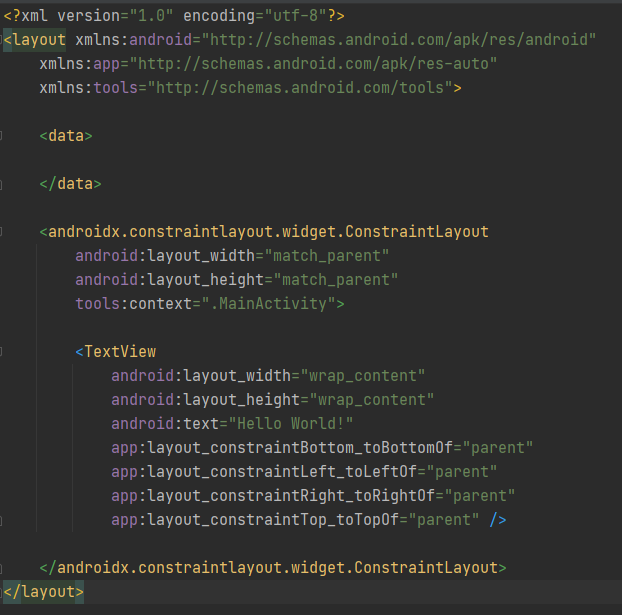
2. dataBinding 하려는 레이아웃의 루트를 <layout>으로 변경

루트에서 알트+엔터를 누르면 저렇게 자동으로 바꿔준다. 엔터를 빡! 때리면

이렇게 변하게 된다.
3. 데이터바인딩에서 사용할 변수 생성
<data>
<variable
name="user"
type="com.cary.tempproject.User" />
</data>이렇게 추가해준다. type에는 패키지까지 적어줘야함.
참고한 블로그도 그렇고 클래스를 먼저 만드는사람들도 있지만 나같은 경우는 이렇게 먼저 뻘건글씨(?)를 만든 뒤 자동완성 기능을 이용하거나 소소하게 뻘건글씨를 없애는 재미를 느끼며 작업한다.
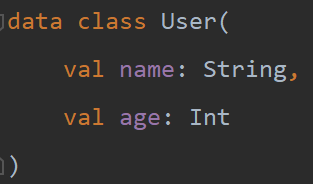
아무튼, 위에서 지정한 data클래스 혹은 viewModel 등 데이터바인딩에 이용할 변수에 해당하는 클래스를 생성한다.

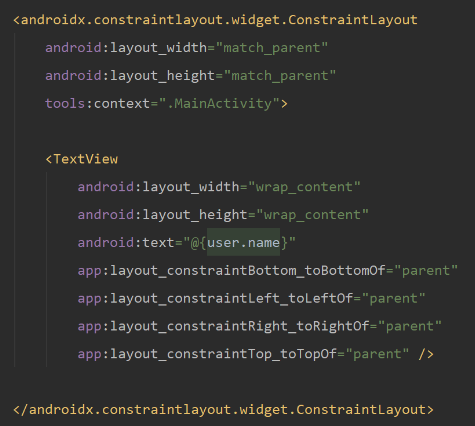
4. xml 레이아웃에서 변수값 적용

위 스샷처럼 @{변수명.변수} 형태로 데이터를 바인딩시키면 해당 값이 변할때마다 알아서 뷰에 세팅된다.
이로써 액티비티나 프래그먼트,RecyclerView의 어댑터 등(이하 View클래스)의 특정 뷰에 데이터를 세팅하는
viewId.text = "세팅할 값" 등의 코드는 필요없어지는것이다.
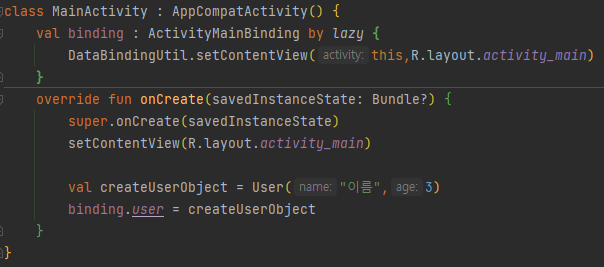
5. 해당 변수의 초기화
마지막으로 해당 변수를 초기화해주거나 조건에 따라 값을 변경해주는 등, 동적인 코드를 작성해주면 끝이다.

이번엔 기본 사용법으로 이걸로 끝이다.
다음번엔 MVVM 구조속에서 어떤식으로 데이터바인딩을 쓸지에 대해 알아보겠다.
끗!
