| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- EC2
- 안드로이드
- react-native
- AWS
- 안드로이드 스튜디오
- 예제
- 인증문제해결
- git인증
- sourcetree
- Git
- Android
- Kotlin
- 설정
- 리액트
- bitbucket
- gradle
- VisualStudio
- 리액트 네이티브
- 빌드 오류
- Invalid credentials
- 개발환경설정
- not working
- 데이터바인딩
- flutter
- aPK
- react
- WPF
- 뒤로가기 안됨
- 디버깅
- 안됨
- Today
- Total
목록목록 (187)
물에 살고싶은 개발자
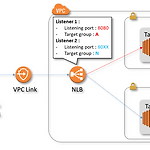
 [API Gateway] 리소스를 추가했음에도 정상적으로 동작하지 않는 경우
[API Gateway] 리소스를 추가했음에도 정상적으로 동작하지 않는 경우
언제나 그랫듯 앞뒤맥락 다 제껴놓고 일단 선결론부터 그리고 이 글은 내가 겪은것 위주로 작성하기때문에 모두에게 해당하는 문제라고 보장할순 없다는걸 미리 밝힘. 이 글은 AWS 구조설계에 대한 가이드 글이 아니고 특정 구조에서 생길 수 있는 원인의 해결법에 대한 글임을 밝힌다. 해결법 ! 404에러가 뜰 경우 -> 네트워크 로드밸런서(NLB)가 엉뚱한 EC2 인스턴스를 호출하는게 원인이므로 API GateWay의 통합요청에서 VPC_PROXY가 아닌 HTTP_PROXY로 변경하고 엔드포인트를 원하는 EC2 인스턴스의 퍼블릭DNS나 탄력적IP로 지정해주자. Auth 관련 에러가 뜰 경우 -> 원인은 크게 두가지. 1. 리소스추가 후 해당 리소스의 경로가 잘못된경우 해결법 : 단순하다. 리소스를 만들때 자동완..
글 작성에 앞서, 이 글에선 백앤드 처리로 해결하는 해법은 다루지 않겠다. 백앤드에서 세팅해줘도 될 문제이긴 하지만, 그게 여의치 않은 경우를 전제로 하기에 이 글에선 백앤드에 세팅하는 방법은 언급하지 않겠다. 백앤드 세팅이 가능한 상황에 있는 사람이라면 쉬우니까 따로 찾아서 해보자 언제나 그랫듯 선결론. 이번엔 케이스가 두가지이므로 두개. 1. axios 세팅으로 proxy 설정을 했음에도 cors 오류가 뜨는 경우 axios로 proxy 설정을 했는데도 계속 cors오류가 난다면 세팅이 적용이 안됐을 수 있다. Vue의 특성상 인스턴스에 추가해주지 않은 모듈들을 import해서 사용할 경우 각 세팅이 제대로 적용이 안될 수 있다. 그러므로 axios는 왠만하면 아래 예제처럼 사용해주자 Vue.prot..
 AWS EC2 서버에 코드 업로드 및 배포방법
AWS EC2 서버에 코드 업로드 및 배포방법
시작하기에 앞서, 이 글은 AWS EC2 서버(이하 서버)를 전제로 설명하는 글이며, 필요한 프로그램이나 키 파일을 마련하는 방법에 대해선 간단한 설명글 링크만 두고 넘어가고 코드 업로드 및 배포방법에 대해서만 다룬다는것을 미리 밝힙니다. 또한, 기술은 편의상 프론트는 React, 백앤드는 Node, 서버 실행은 forever를 기준으로 설명합니다. (사실 특정 기술스택은 큰 의미는 없음;) 언제나 그랫듯 선결론 선 요약 1. 개발한 코드 파일을 서버에 업로드 2. SSH 접속으로 해당 코드를 실행 혹은 관련 프로그램을 시작 또는 재시작 시작 ! 백앤드나 웹을 개발하고 나면 언젠가는 로컬에서 npm start 등의 명령어로 실행해서 테스트하던것(localhost:8080 등의 주소)에서 벗어나 실제 ur..
 [React,Nginx,AWS] AWS EC2에 React 프로젝트 배포하는 방법
[React,Nginx,AWS] AWS EC2에 React 프로젝트 배포하는 방법
- 이 글은 보안이라던가 설계 등을 전혀 고려하지 않은 아주 기본적인 배포 방법 가이드라는점 참고바랍니다. - 언제나 그랫듯 바쁜 여러분(사실은 필자 본인)을 위한 선결론 요약본 1. 배포하려는 React 프로젝트 폴더 경로에서 npm build 명령어를 통해 빌드 한다(최초 빌드라면 build 폴더가 생성됨) 2. AWS EC2 인스턴스(이하 서버)를 만들고 이 포스팅을 따라 접속할수 있게 만든다. 3. nginx를 설치 -> 파일질라든 깃이든 이용해서 위에서 생성한 build 폴더를 통으로 서버에 업로드. 4. nginx 설정파일에서(현재 버전 기준 sudo vi /etc/nginx/sites-available/default 명령어를 통해 수정 가능) 아래 이미지와 같이 빨간 밑줄친 root [경로]..
언제나 그랫듯 선결론부터 한줄요약 라이브러리의 jar파일을 lib 폴더에 넣고 Project Structure에서 디펜덴시를 직접 jar로 추가하면 해결된다. 여기서부턴 자세한 설명 이 문제는 쉽게 간추리자면 라이브러리 안에 있는 라이브러리를 읽어오지 못해 생기는 문제다. 빠른이해를 위해 전제조건을 깔겠다. 실제 사용될 프로젝트 : P P에서 사용될 라이브러리 : LibA LibA에서 사용한 라이브러리 : LibB 이때 LibB,LibA를 모두 리모트에서 implementation 해서 사용하면 아무 문제가 없다. 그러니 특별한 이유가 없는사람들은 이 글을 읽을 필요가 없다. 그러나 이 문제가 발생하고, 해결하는 방법을 적는 이유는 LibA에서 LibB를 aar 파일로 implementation 하는 경..
 안드로이드 블루스택으로 디버깅하기
안드로이드 블루스택으로 디버깅하기
본격 내가 보기위한 메모성 가이드 이번엔 안드로이드 블루스택으로 디버깅하는방법이다. 작성일 기준이며, 윈도우10 기준이다. 글이 오래되면 방법이 다소 변경될 수 있는점 미리 염두해둘것! 선결론 세줄요약 1. 블루스택 깔고 설정에서 root 권한 열어준다음 재시작. 2. 설정에서 adb 사용 체크해주고 adb connect 127.0.0.1:5555 로 연결. 3. 스튜디오에 블루스택에서 설정한 디바이스가 뜬다. 그리고 그냥 usb 디버깅하듯이 하면 됨 이 아래로는 좀 더 디테일한 설명 1. 블루스택 설치 및 세팅 먼저 설치 -> www.bluestacks.com/ko/index.html 들어가서 설치하면됨. 이건 설명할 필요 없을거라고 생각함. 설치가 완료되면 블루스택을 실행하고 아래 이미지처럼 설정하면..
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'ConstraintLayout을 사용하기 위해선 build.gradle에 위와 같은 의존성추가가 필요하다(프로젝트에 따라 기본생성될수도있음)문제는 저녀석의 버전이 2.0.2로 올리게 되면 레이아웃에서 의문의 공백이 생길 수 있다. 그러므로 2.0.1버전을 사용하면 됌 발견하게 된 경위를 말하자면..언제부턴가 메인액티비티에 의문의 공백이 생긴것을 발견 -> 레이아웃을 건드린 기억도 없거니와 아무리 찾아봐도 특이한점은 발견할 수 없었음 -> 깃으로 버전관리를 하고있었으므로 하나씩 뒷버전을 실행시켜보면서 언제부터 문제가 생겼는지 확인 -> 문제가 처음 생긴 버전에서 변경된 코드들을 확인해보니 불..
언제나 그랫듯 선결론! 아래 예제처럼 하면된다.주의!! 이 방법을 사용하기 위해서는 예제에 있는 constraintLayout의 하위뷰에 모두 id를 세팅해줘야 한다. 안그럼 에러난다. val constraints = ConstraintSet() constraints.clone(constraintLayout) constraints.connect( mainView.id, ConstraintSet.TOP, TargetView.id, ConstraintSet.BOTTOM, convertDpToPixel(10f, context) ) constraints.applyTo(constraintLayout) 안드로이드로 앱을 만들다보면 ConstraintLayout을 많이 사용한다. 그러다보면 자연스레 동적으로(코틀린 ..
